Cool and Easy Tumblr Drawings
Cartoon Ideas For When You're Out Of Ideas
I created a quick walkthrough on my process! Yous tin exercise the aforementioned with whatsoever digital art plan and brushes yous like. As ever, learning comes with critical thinking and if y'all feel this does not apply to you, then no worries! There's no correct fashion to practice things as long as you achieve the results you desire.
The technique tin can be customized with different brush types and colours, and tin can exist as uncomplicated or heavily rendered equally you so want. I hope it helps a petty! I like to do lighting like this in my ain work for a sense of temper.
Please ignore the fact I spelled complementary incorrect, it's been a long week ok lol
iamstillonhere asked:
oh man dude i really love how y'all did the lens flare for the free! tron thing-- how'd you do information technology?

ninjas-are-the-shit asked:
Sorry if you lot've answered this earlier but: I really wait up to yous and was wondering how you lot started to sympathise color began coloring really well? Do you have whatsoever communication :0?

bogarthhgh answered:
Thank you lot small one :,) I'm all the same learning myself, so alibi me if I fuck anything upward or give bad tips for you lot here.
FIRSTLY, never never never EVER shade with blackness, or highlight with white.
Trust me on this, it will end up looking like Satan'due south aborted fetus unless you
a.) are attempting realism or
b.) know what you're doing

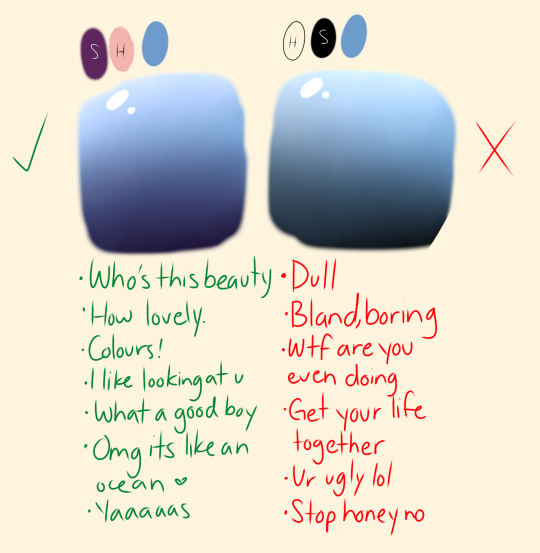
Your drawing will end upwardly looking really ho-hum and united nations-neat if y'all join the 'Shade And Highlight Your Drawings Like They're A Really Boring Person' cult. Shade and highlight as if these drawings are a gorgeous, interesting, in-depth book. Juicy like your s/o'due south ass.
Some other tip is to understand where your low-cal source is.
(Don't heed that information technology'southward a dick that'due south none of your business concern fool )

As y'all can see, the shadows variate depending on where the light is hitting the doggy. It'south simple once yous think nearly it. I recommend playing with different shapes (cubes, prisms, or even still-life) and observing how light behaves on them. Whip your cock out in the blank lord's day and stare until you lot empathise. I tried information technology one time it works.
I'm clearly non the all-time at it, simply I think I got the basics down. See? Don't I sound similar I know what I'yard talking nearly? Cause I do. Aren't I a fucking genius?
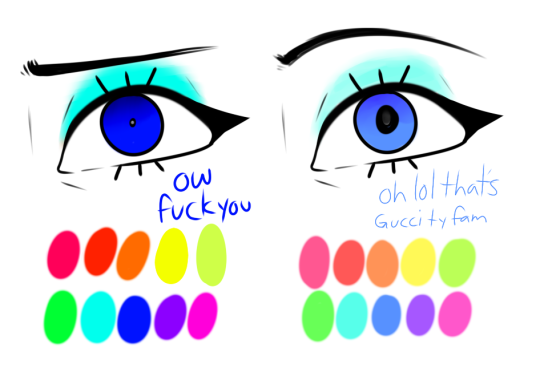
Lastly, don't utilise harsh colours.

Wait how saturated the first palette of colours are. I bet they hurt your eyes, huh? By decreasing your saturation by like, viii%, you lot can make fine art without killing both your eyes and your audience's. And it doesn't even change the hue!! HELL yeah! Thank fuck for that. Your fine art can nevertheless be Gucci without causing an unbearable eyestrain.
Harsh, saturated colours = a bad time. Hashtagnothankyouamirite??
(Go along IN MIND ANY OF THIS Tin can Alter DEPENDING ON YOUR STYLE. THERE ARE NO RULES TO COLOURING, DESPITE WHAT THEY TAUGHT Y'all IN KINDERGARDEN. Just Have FUN. SKILL Tin ALSO Take A LONG Fourth dimension TO MASER, Then IT'S Of import TO Exist PATIENT AND NOT BEAT YOURSELF UP IF You DON'T THINK Yous'RE Good Enough. Go on PRACTICING! South H A P E S !!)
Well anyway, this is the stuff I keep in mind when I'm colouring. Hope it helps ❤️ This is all I could call back of so feel free to add more than if any of you guys feel the need to. Adieu I'm tired.

a quick grass tutorial
I've never really wrote a tutorial before so apologies if this is bad
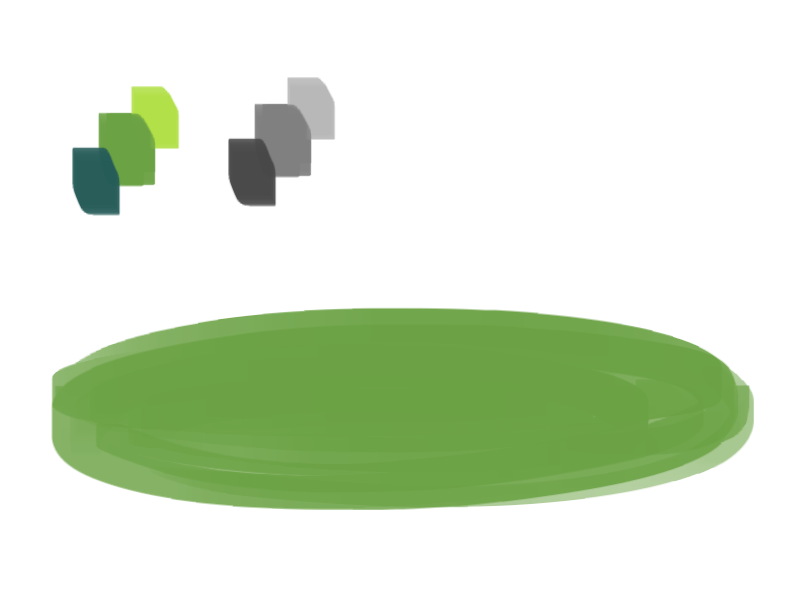
1. okay first thing I do is pick three colors, a mid, dark, and light. I like to check the colors in greyscale to make sure there'south enough dissimilarity betwixt each 1.
I and so plop down a blob of any my center tone colour is.

2. next, I take my dark color and just sort of randomly identify information technology around. I try to make sure there's a good amount of both the mid and night tones spread throughout. I personally like to keep information technology kinda messy. I also have pen force per unit area on for both brush size and opacity, so I can have some blending action going on.

3. for the next stride I exercise the exact aforementioned thing equally before, except with the light color.

four. aight this is where we start calculation details. see how yous simply have a agglomeration of colors and edges where two colors meet? use the eyedropper and go to an surface area where two colors encounter, eyedrop a colour, and so utilise that color to draw in your grass blades. I exercise this at every point where colors meet. should note I personally like to apply a square brush, but you can really just use anything.

v. you can technically stop at the concluding step if you're going for a more uncomplicated look, but to add more than details I go to the "empty" areas of solid color and just depict in random strokes using a color nearby. it'south just a way to fill up upward the empty space.

6. basically more of the aforementioned idea of eyedropping and drawing. for more variety so things look interesting, I like to add together random found shapes.

seven. then the grass doesn't wait too plain, I add random dots of color and pretend information technology'due south flowers and stuff.

and in that location you have it, this is how I approach drawing grass.
I'm sure a ton of people already know how to do this, just I only learned recently, so I wanted to share one of my favorite thumbnailing tricks! Color matching is SUPER helpful to quickly map out potential color schemes :D
[EDIT] this is in Adobe Photoshop, sorry for forgetting to mention that!
Permit's talk about mynoise.net
Have y'all ever been listening to Rainymood and idea, "Yeah, this is good … only it would be squeamish if I could customize the sound more, or if there was a lilliputian more choice.
Let me introduce you lot to MyNoise.
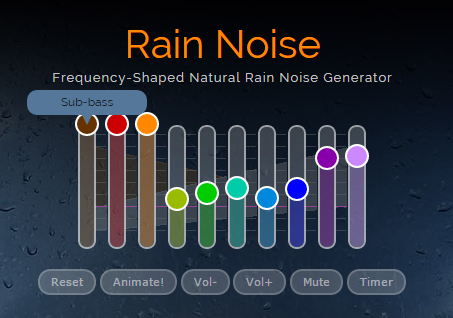
MyNoise is a customizable sounscape looper with and so many options, even within each soundscape. So say, for example, you actually love pelting sounds when y'all write or study or relax. Anything. I know I'grand a large fan of rain sounds. They accept a page for that.

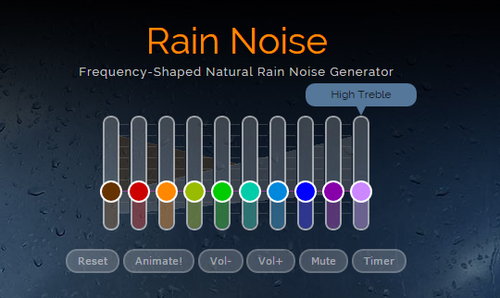
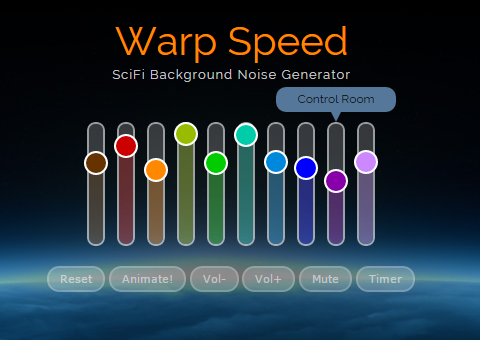
Only say you lot like really high, pattery pelting, and LOTS of low thunder.Here's where MyNoise really stands out: you lot tin customize that.Run into those sliders with all the cute colors? That is your blaster. Yous tinadjust the levels based on what you want to hear more and less of.Here's how it looks when y'all want high, pattery rain and low, rumbly thunder:

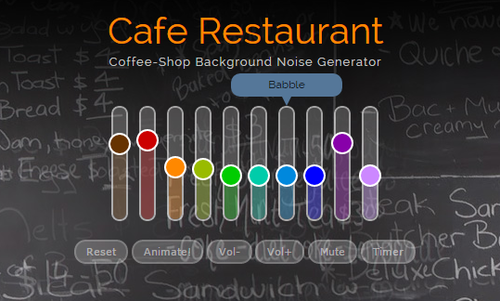
But say rain isn't really your jam. Say you desire something a little more ambient, a little more groundwork noise-y. Something with people. Well, they accept customizable coffee house chatter that even has the levels listed for things like "kitchen," "babble," and "table":

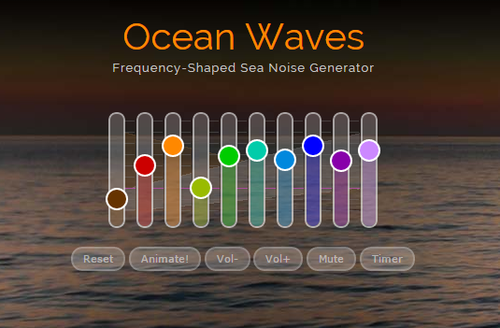
Or say you lot miss the sea.

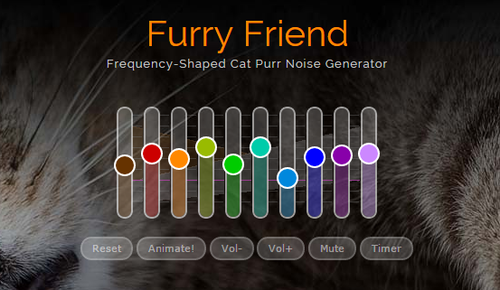
Or say you miss your cat.

Or say you miss your spaceship.

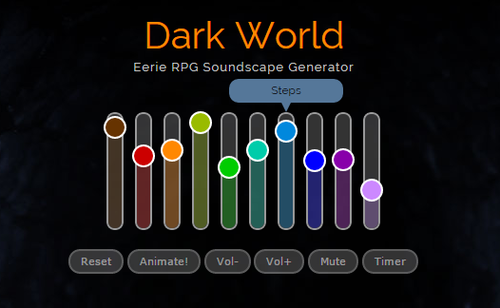
Or say you lot miss the dungeon where you and your team of scalawag adventurers used to explore and face off against, say, dragons. In the dungeon.

This site is seriously so helpful, and those are simply afractionof every kind of sounscape the site has to offer. The best part is that if you want to layer information technology with music (for instance, I'll layer a playlist + rain + coffee store if the scene I'm writing takes place in a coffee shop), y'all tin suit the principal volume, meaningall of your layers stay at their respective volumes, just louder or quieter.
Enjoy!
Y'ALL I Merely STARTED USING THIS TODAY BUT THIS HAS Broken THROUGH MY Writer'Due south BLOCK Similar NOTHING ELSE.
TRY It. Employ It. Dearest Information technology.
I employ this!!
Pink dissonance is awesome for helping me sleep also.
Bearding asked:
Oh my stars your fine art is amazing!!! Exercise yous think mayhap you tin can make a shading tutorial canvass? owo
![]()
gaelfox answered:
Hey there Anon! Sure matter! I'll exercise my all-time to explicate the process of how I unremarkably do things in regards to coloring and shading. I'm not the greatest at Explaining, so I'll practice my best to proceed things every bit crystal articulate equally possible!
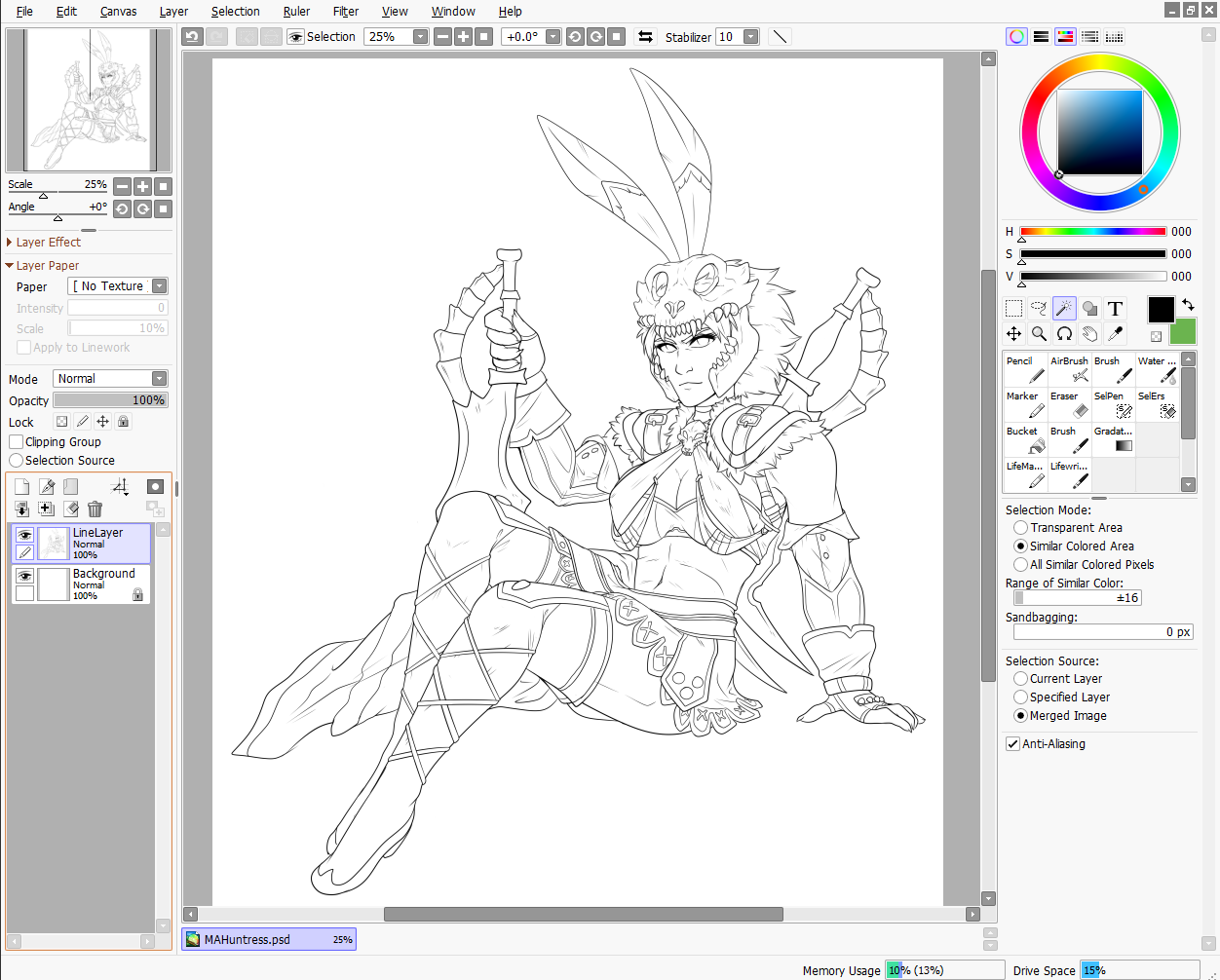
Footstep 1: Lineart
I'll starting time with Lineart purely because this step is of import to the coloring process in i regard, and that is making sure the entire line layer is closed without whatever holes. Even the smallest picayune gap volition make the selection process hard afterwards, and nosotros don't want that. And so the cleaner lineart you lot accept, the better. I'chiliad going to go ahead and use my Monster Hunter Generations Huntress for this.

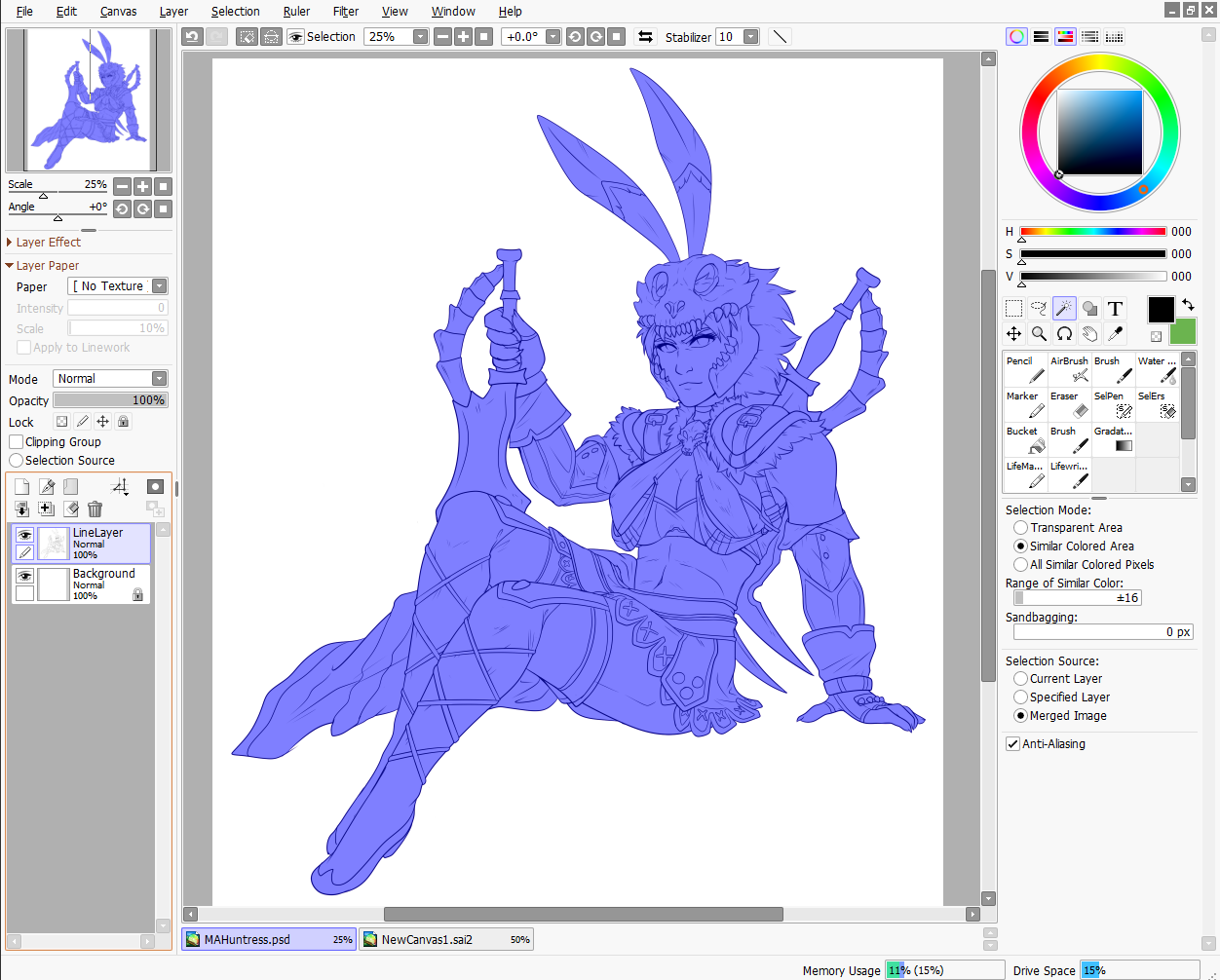
Step 2: Selection
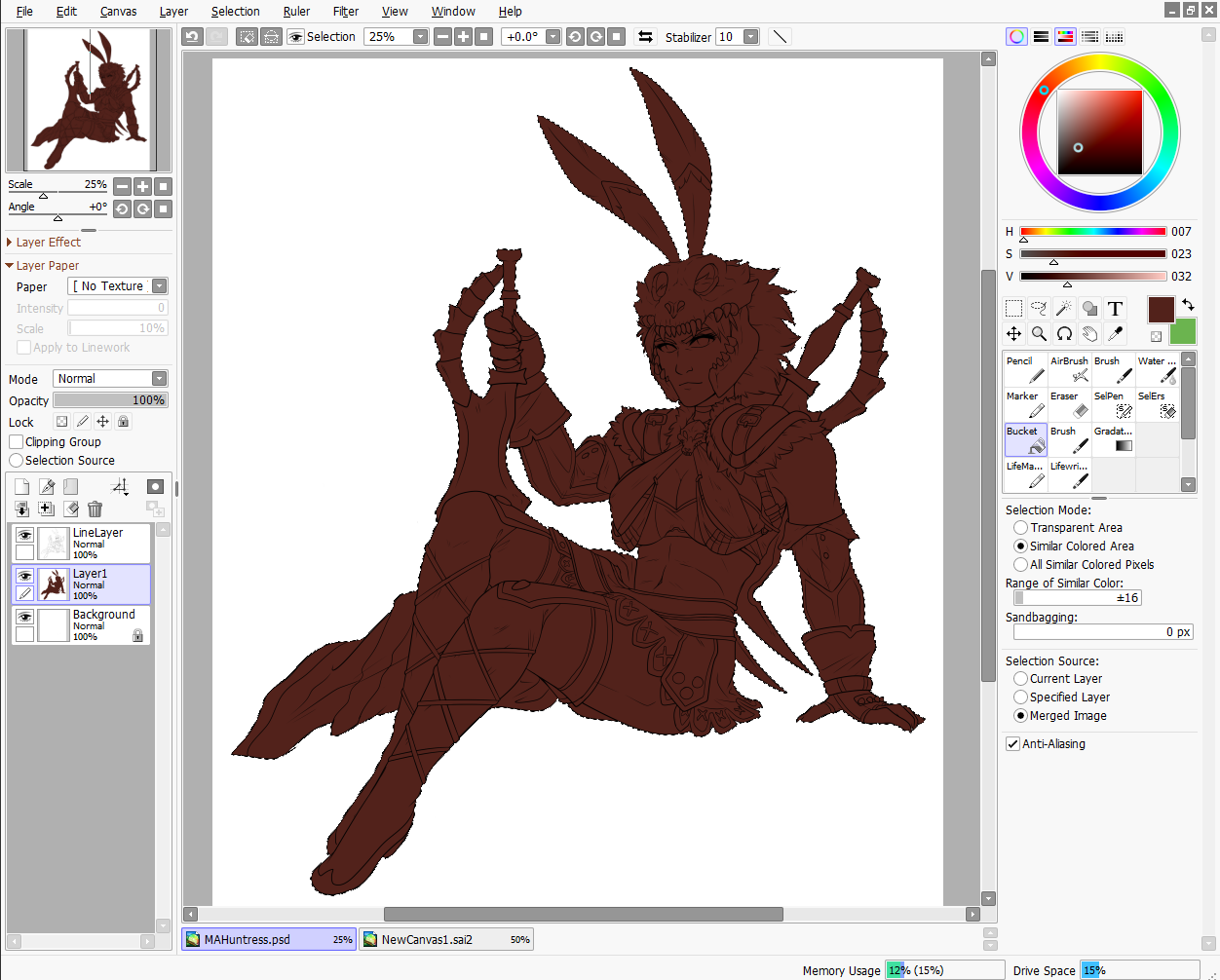
Either in Photoshop or SAI or whatever you employ, click outside your character and any other negative space surrounding them. This means…basically annihilation that'southward non your character. Then go to Selection > Inverse and invert the selection. Yous should have something similar to what I take below. This makes it so much easier to add colors without having to worry well-nigh all the little nooks and crannies that could mess the cleanliness of the drawing up real bad.

Stride 3: Apartment Base
Create a new layer beneath your line layer with the selection still active. This will be our color layer. Remove the visibility of the line layer, and make full the remaining "Silhouette" with a dark base color. This makes those nasty corners look a fleck cleaner, as sometimes if there is a lighter color your figurer volition desire to make them stand out pixelated. Once again, this is simply for cleanliness beneath the line layer. Turn your line layer back on, as they volition at present human activity as barriers for the fill bucket tool. Make sure the unabridged silhouette is filled, and that no lines were accidentally selected! You desire a see a completely filled and flat colour if you turn the line layer off.

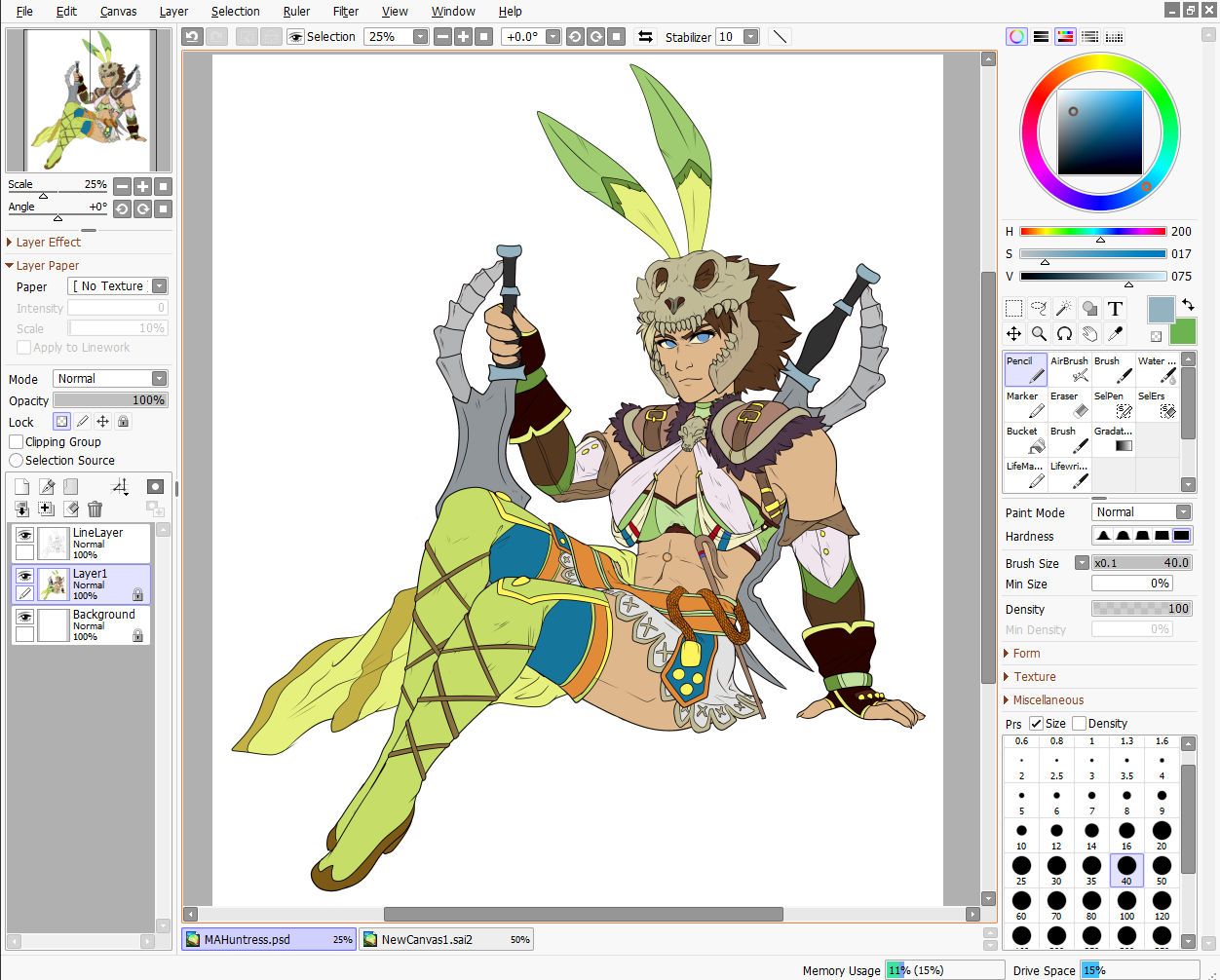
Footstep iv: Apartment Colors
At this point you can lock the transparency of your Color Layer, and become ham. Either with the pen or a make full bucket, figure out how you want to color your graphic symbol and add in the flat colors. Notice I'm on the aforementioned layer equally the Base that we made. This is and so those lines still play nicely with i another. Clean up where necessary.

Stride 5: Analogous Colour Slope
Well, we don't really want our character to be too flat, practise nosotros? This is where the color wheel becomes your best friend. Select similar colors with the Magic Wand (like I've done her pare tone here) and using the color wheel, choose an analogous (that means "shut by" in colour wheel terms) color to add together a scrap of depth to the color. For pare, I usually get with a red or a bronze, sometimes purple. Use the airbrush for this. And so, deselect and select another colour to gradient, until all the colors take some caste of new color to them.

Meet? Now things look interesting! We added some blueish to the greens, some purples to the reds, some blues to the grays and so on and then forth.

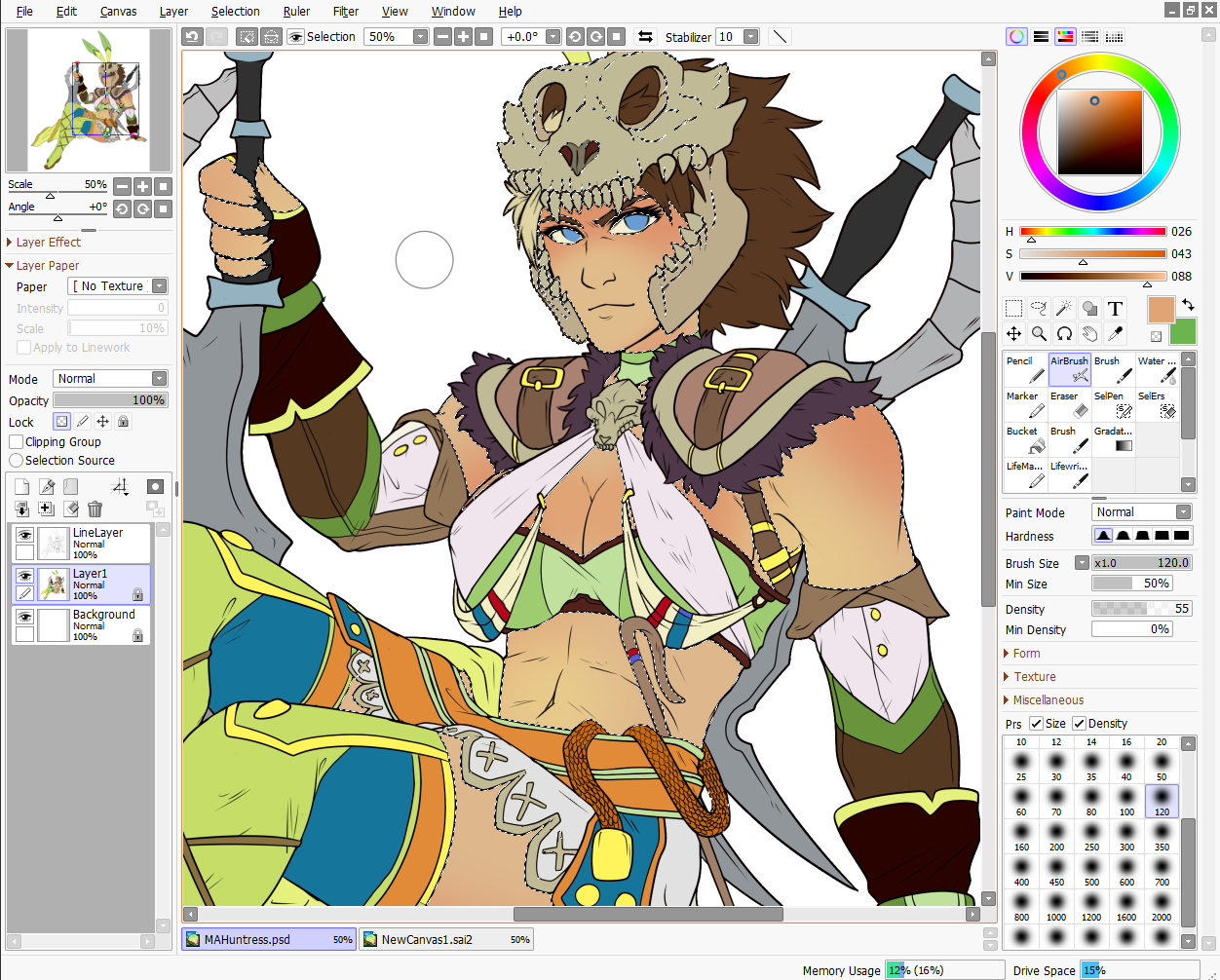
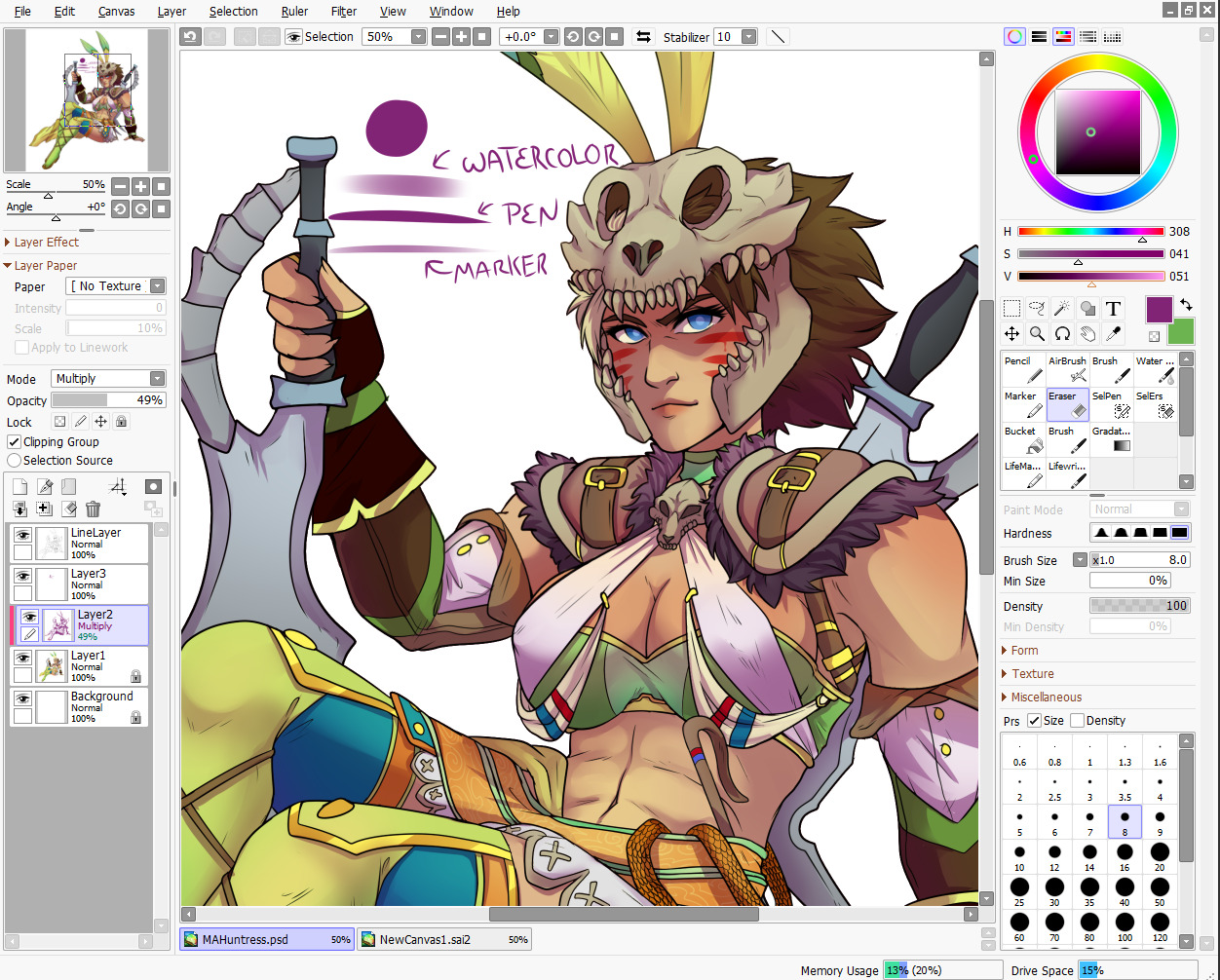
Step 6: Shading
Okay, here's where things become interesting. Time to shade. Brand a new layer between the Line Layer and Color Layer, and make sure y'all make information technology a clipping group/clipping mask. This is so it won't get anywhere that you don't have color. Set information technology to multiply or linear burn (whichever you think looks all-time) and crash-land the opacity down to most 40-fifty%. Choose a color (or colour-value slope, if you have drastic value changes in your slice that make light and dark values not play well with the single color yous picked, and bandy between those) that you lot desire the shadows to exist; I like deep pinks and purples. AVOID Black. I first use the Pen tool to go down "hard" shadows - shadows cast by hard materials, close shadows, and inorganic materials. Once I've got those down, I head on over to the softer areas, such as the peel, hair and fabric and alternate between the watercolor and marking tools to requite "softer" shadows. In that location'southward no real law to this, yous only have to know where shadows autumn and how they deport and work with those three tools to get the look you want.

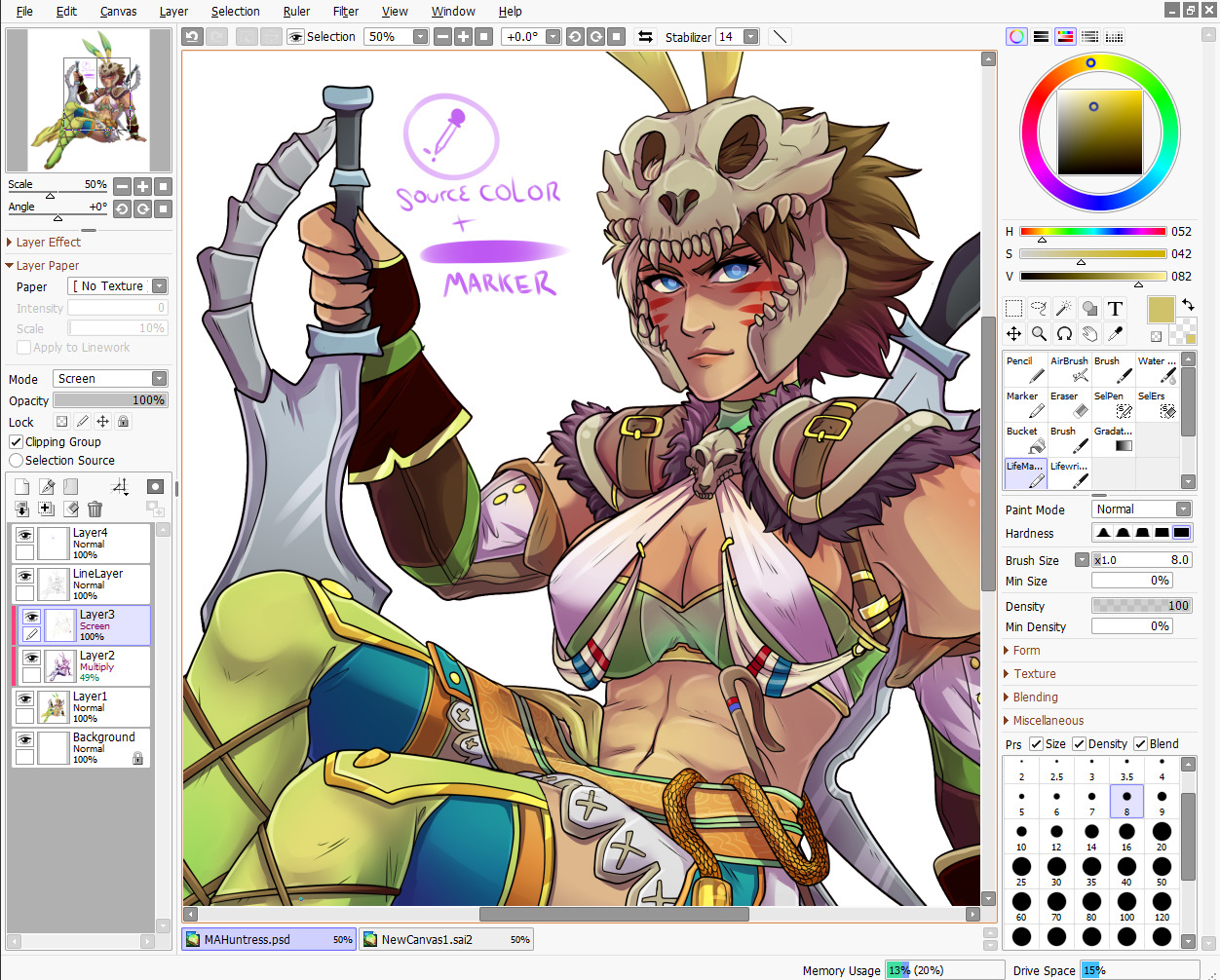
Step 7: "Highlights" - Rim Lighting
Okay, these aren't actually "highlights" in the correct sense, but adding sort of "rim lighting" effectually forms actually helps make a film popular. To do this, make another layer to a higher place the shading layer, set it to "screen" and proceed the opacity at 100%. Then, get really familiar with your CRTL key because y'all're going to be colour sourcing a lot. To add a rim light to a form, select the base colour of that form, and use the marker to trace along the edges. For example, I picked up the nude from the skin, the silverish from the dagger, the gold and maroon from the hair and the tawny brown from the skull to utilise on those specific objects. Whatsoever place you lot desire clean works well, simply the edges of forms works all-time for this technique. Additionally, if you'd like, you can create another layer higher up the Screen Layer and gear up it to Linear Dogde, and do my "glowing eyes" technique on anything you desire to stand out, such as the metal of the belt, gold objects and of course, optics.

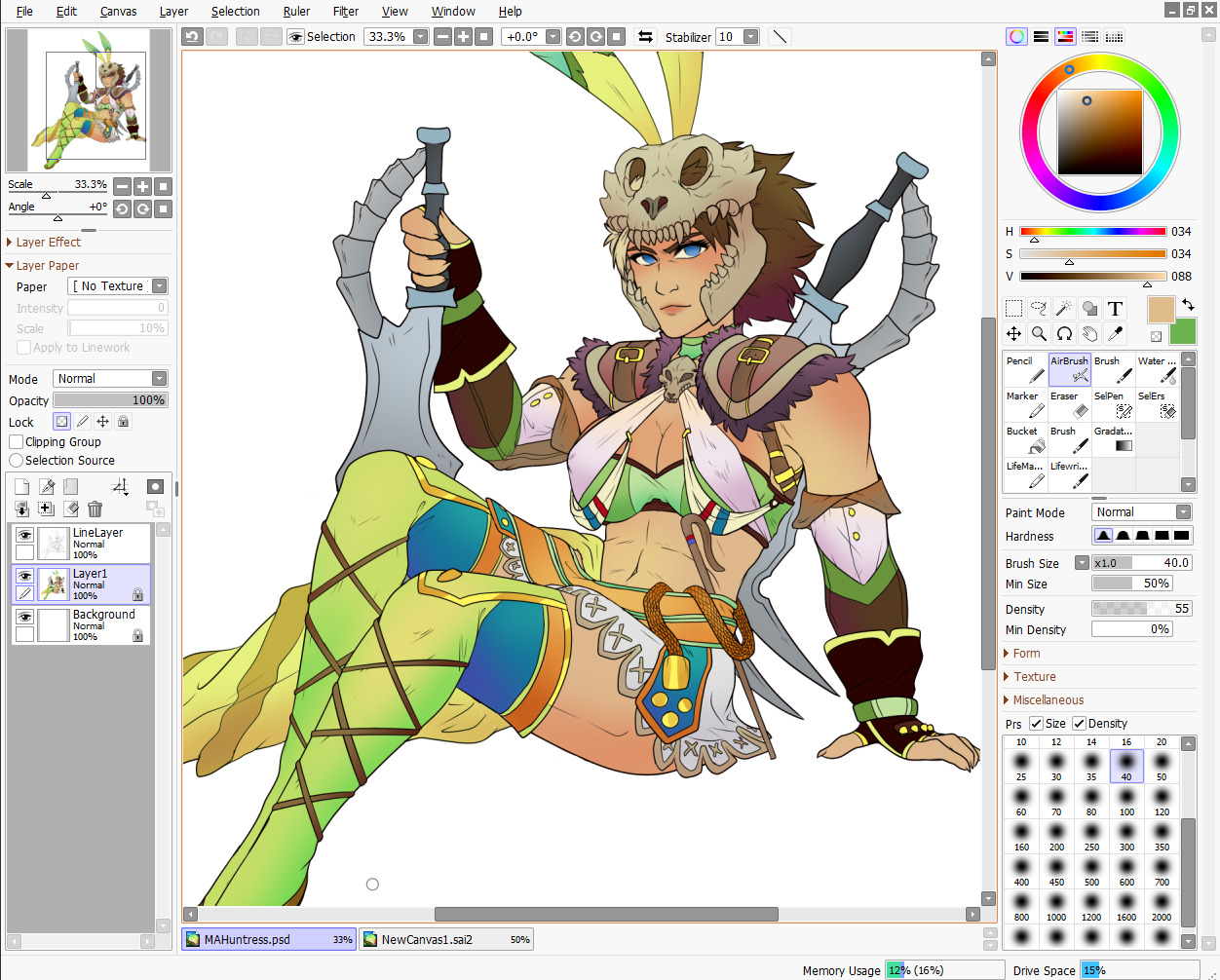
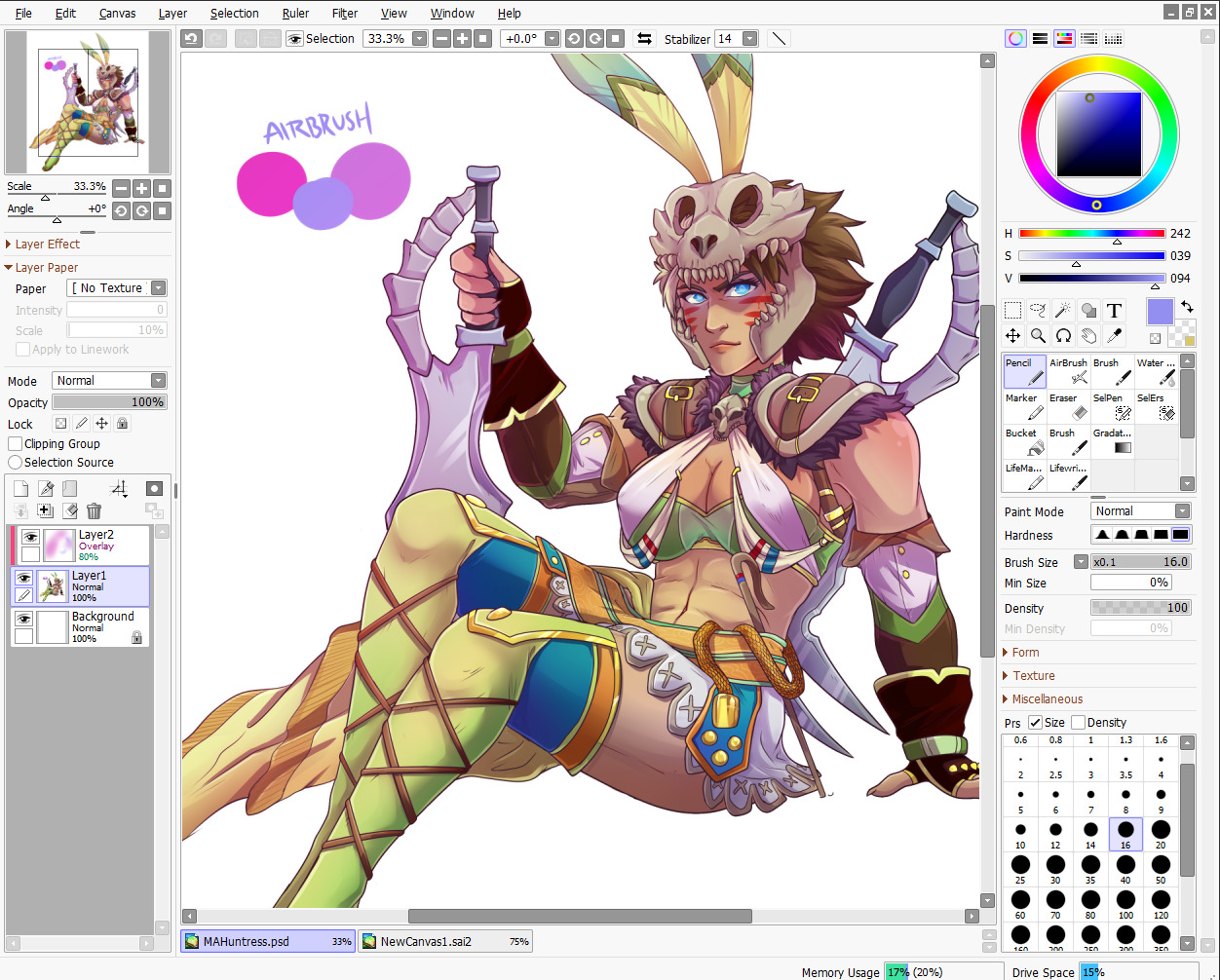
Pace 8: The Overlay
Almost done! While your photo tin can now stand up alone every bit "finished", there'south one more affair that I enjoy doing, and that's adding a simple colour overlay to bring the whole picture together. This is washed by flattening all the layers you accept so far (you'll want to "Merge Down" in gild from bottom to top or "Flatten" to avoid the layers going crazy on each other) into one layer. So, make a layer on top of that one, set it to a clipping mask, and set information technology to "overlay". With the Airbrush, choose some colors (I prefer soft pinks, blues and violets) and go along the "edges" of your character with a BIIIIIG castor. This kind of resembles soft ambient lighting or shadows. I just think information technology makes the photo await nicer.

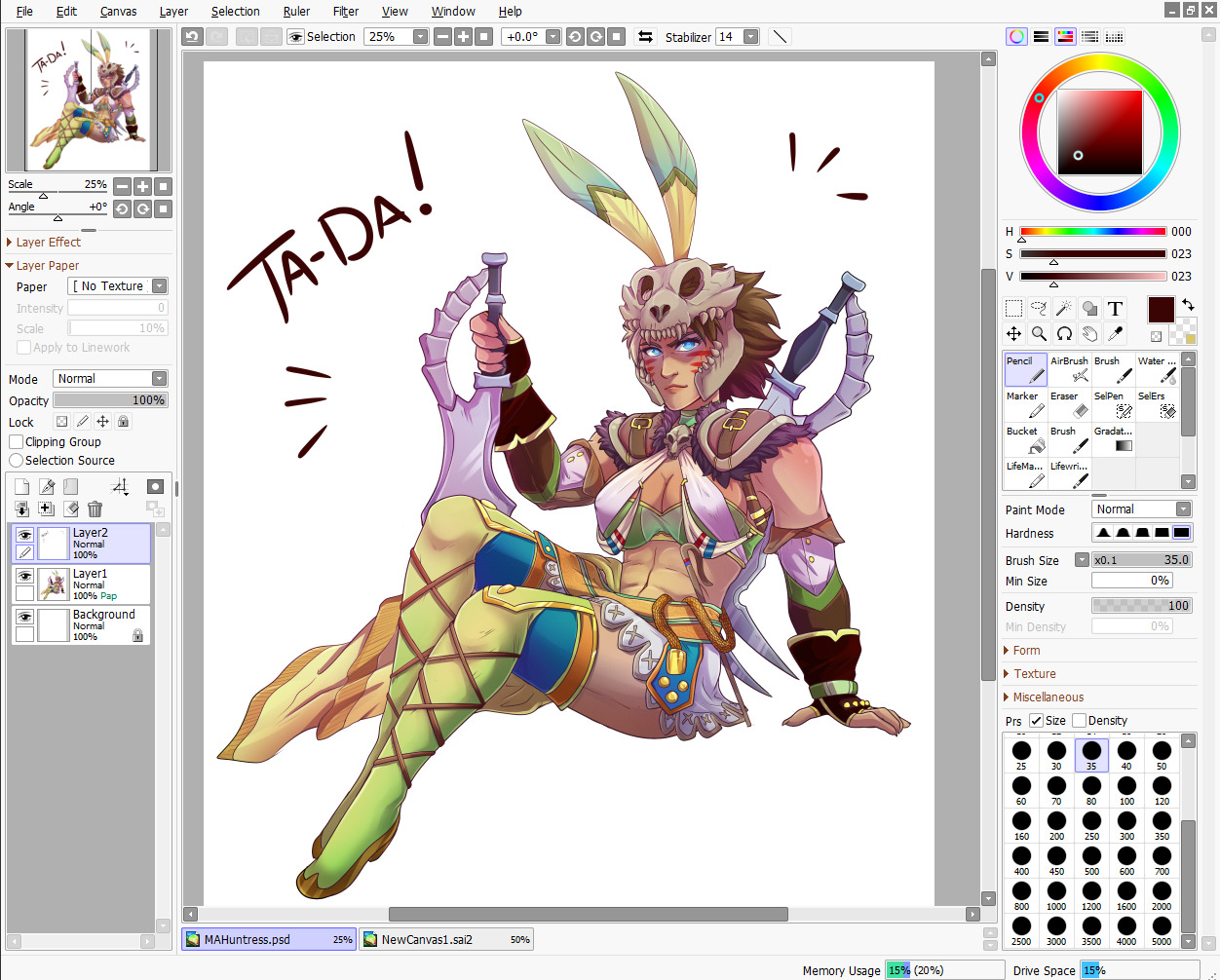
TA-DA! And Now we're washed!

And there nosotros get! I promise that helped, and I also apologize crusade this ask sat in my box for awhile and I never got effectually to it until at present. :P
I'd be happy to answer any questions y'all have, but this is the simple basics! Remember to practice practice PRACTICE!
-Gael


I did an eye cartoon tutorial!! Tools are pigment tool SAI and wacom intuos art
Source: https://drawing-suggestions.tumblr.com/
0 Response to "Cool and Easy Tumblr Drawings"
Post a Comment