Draw Io Tutorial Tree Container
Useful Draw.io Tips I've Learned for Increased Productivity

Draw.io (now called diagrams.net) is by far my favorite diagramming software. As a designer and product lead, I can firmly attest Draw.io is one of the most critical software on my workbench when it comes to outlining ideas and designs. I use it for process flow diagrams when scoping projects for clients as well as for designing UI mock-ups and data models. I find it to be one of the simplest and most intuitive diagramming software tools Ive come across and wanted to show a few things about this program that can help others experience the joy of working with Draw.io

In this article I want to give details on the primary features of Draw.io as well as some tools that are useful but less common features that may help you along you're diagramming journey.
The Workbench
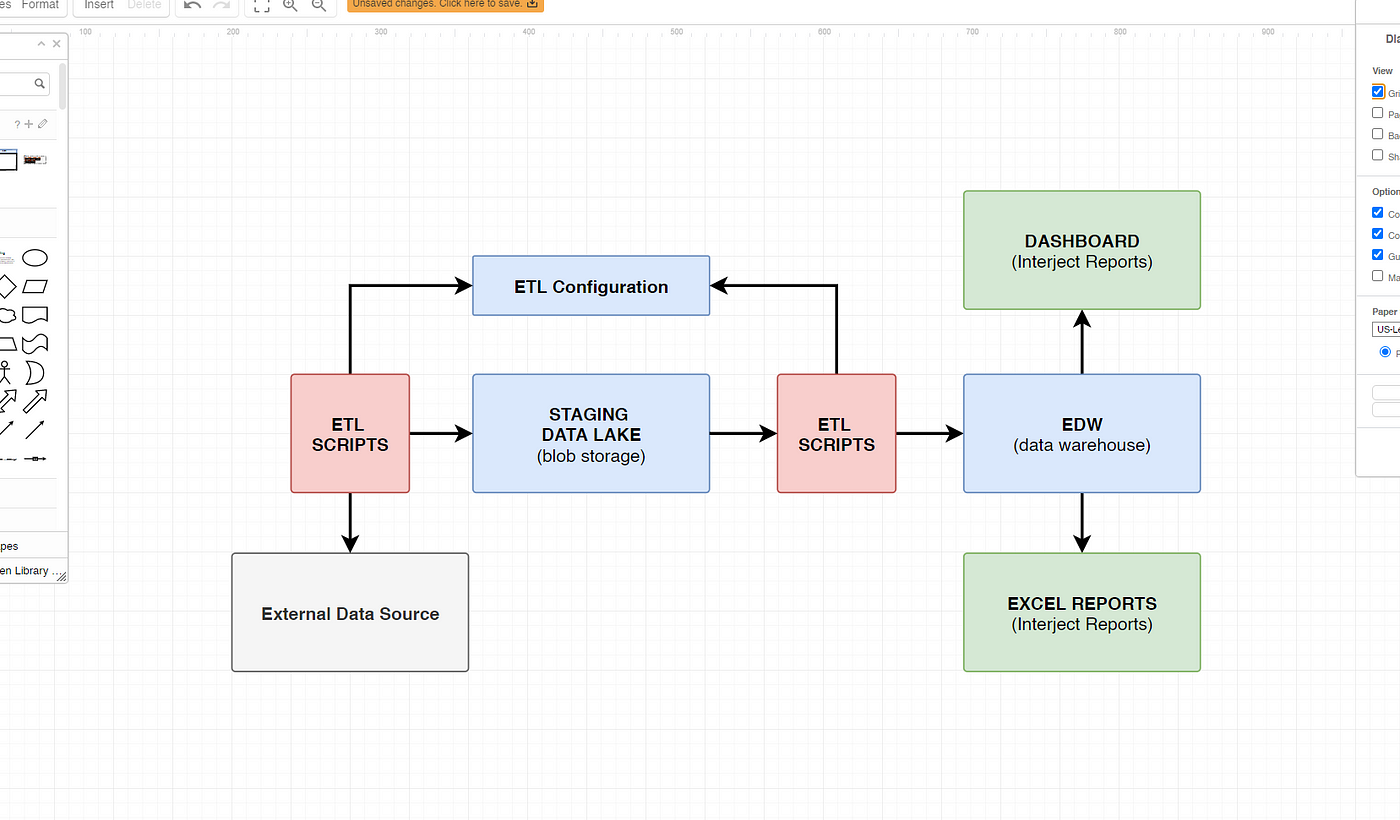
The main view where you build diagrams in draw.io displays shapes on the left, a workspace in the middle and styling options to the right.

The Diagram Views
The Format pane has many settings for working with shapes but one area that's especially useful is the "Diagram" settings. Here you can toggle the grid lines, printable page margins, a background image or shadow for all shapes. If I ever need to create a quick diagram and send a screenshot to someone to convey an idea quickly, turning off grid-lines is a great tool for a decent presentation.

More Shape Libraries
If the default shapes don't have something your looking for, you should consider enabling other builtin libraries via the "More Shapes" settings in the Shapes pane.

Save Your Own Shapes
After awhile you may notice yourself gravitating towards similar styles or shapes. To save time, you can create a shape or groups of shapes and save them into your own custom shape libraries.

These libraries can then be exported and imported into other instances of Draw.io. Its also possible to add image links as shapes which can be handy if you commonly use certain logos, emojis or icons that are not included in draw.io's asset library.

Customizing Properties
The format properties allow you too dive deep on customizing the behavior of your shapes. A few properties I've especially useful or notable are:
- Movable Label :: allows for moving the text in a shape.
- Container :: makes it possible to drag shapes onto this one to automatically group them
- Collapsible :: Allows the shape and its contents to be minimized to just its dialog text. This also can minimize the size of the shape as well.
- Tree Folding :: If a shape is collapsible, collapsing the shape will only collapse the children content of the shape.

Line Jumps
Some diagrams can get quite messy with lots of lines. One way to clean up line crossing chaos is to use the line jump style formatting on lines.

Table Tools
There are a few builtin table shapes in the "Misc" library. Eventually I learned that the Format arrange tab actually has table modifying actions including insert and delete row and columns. This makes it much faster to design tables compared to manual shape modifications.

Inline Math!
Draw.io also has builtin support for Latex, Inline Latex and AsciiMath. This makes it really easy to include math formulas and other latex expressions in your diagrams. You do have to enable "Mathematical Typesetting" in the Format Diagram options though.

Themes
It took me awhile to realize there are actually multiple themes inside Draw.io, which are accessible from the preferences. The Minimal theme allows for floating Format and Shapes panes which I find extremely useful.

Summary
Draw.io is simply the most intuitive diagramming tool I have used thus far. It is a great tool for conveying visual ideas and outlining flows, designs and process oriented concepts. I would highly recommend checking it out!
References
- https://drawio-app.com/
- https://drawio-app.com/tutorials/shortcuts/
- https://www.diagrams.net/doc/faq/math-typesetting
Source: https://medium.com/short-bits/useful-draw-io-tips-ive-learned-for-increased-productivity-ccdbc7d8659b
0 Response to "Draw Io Tutorial Tree Container"
Post a Comment